hereO Core
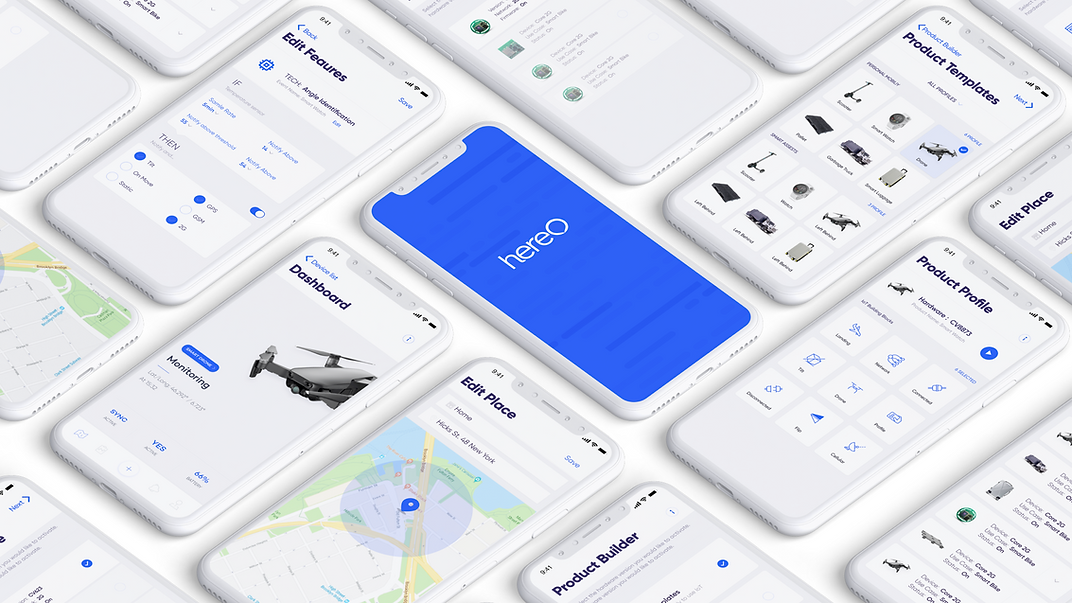
Introducing the new hereO redesign
DESIGN LEAD | 2014 - 2020
hereO Core is the world’s first plug and play IoT platform developed from the ground up for companies looking to smarten up their consumer product offerings
and mobile assets.

Project Analysis
My Role: Lead Designer
Design Goal: Improve user experience of the original app, enhance branding impact, add new features (the Dashboard, Product builder, etc.)
Target Users:
B2B audience
Potential investors
Gadget enthusiasts
Criteria:
Bold and clean design - The design style integrates the contemporary elements of these characteristics.
Ease of use – All important information needs to be easy to access and have smooth flow.
Platform Overview
hereO Core is an all in one IoT hardware, software, and service platform designed to smarten up virtually any product or asset across a wide range of consumer applications.
Configure, generate, and experience – that’s all there is to it!

The Software
hereO Core software includes a proprietary IoT OS builder, cloud based management dashboard, and white label user app. Easily generate rich feature sets tailored to a wide range of IoT use cases, including drones, e-bikes, travel gear, and more.

The Service
hereO Core comes with a complementary cloud based management dashboard, product experience app, and global connectivity bundle.
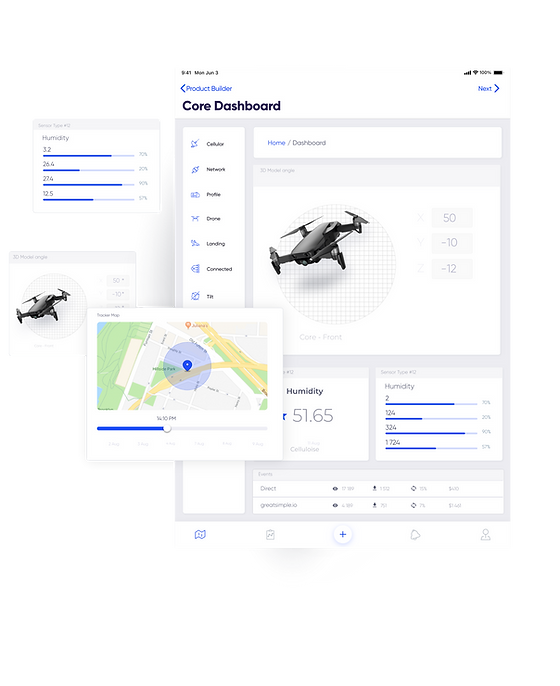
Core Cloud Dashboard: Manage your product fleet,
analyze device data, and get real-time alerts
Core Experience App: Once your IoT profile is generated, the Core Experience App is automagically configured to the defined feature list and target user experience.
Cellular Connectivity Package: All hereO products come pre-bundled with global connectivity in +150 countries supported by AT&T in the US and Vodafone in the ROW.


Case study: Logistics
Requirements for this project called for a first of its kind standalone Passive-to- Active cargo monitoring and tracking solution.

Wireframes
After the information structure was approved, I created a wireframe of the app so that the user could get a better understanding of the layouts and interactions.
